2008年12月21日
サイト編集に使ったソフトをご紹介!!
鉄道ネタとは全く関係ないのですが・・・
このサイトを作成するにあたって利用させて頂いたソフトをご紹介します。
ここで紹介されているソフトたちは全てフリーでダウンロードできるソフトですので、サイト制作や、デザイン画制作の参考にして頂けると嬉しいです。
Webブラウザ編
Opera 9.62
Webブラウザはサイトがしっかり表示できているか確認するためにこのほかにもIE8、FireFox3、Safari3を持っていますが、サイトの編集は専らOperaで行いました。
なぜなら、タブブラウザの中で最も動作が速く(速いと思い込んでいる)、ページソースの書き換えが非常に簡単であるということからです。
同じようにソースの書き換えが簡単に行えるものとしてInternet Explorer 6,7は「ソースの表示」を選ぶと「メモ帳」が出てきますが、ショートカットキーが割り当てられていないことや、別ウィンドウで開くことから結構使いづらい、また、Internet Explorer 8 betaへのアップデートをしてIE8ではソースが編集できなくなってしまったのでそれからはずっとOperaを利用しています。
Operaで編集するページを表示してから「Ctrl+U」でそのページのソースが別のタブで開き、編集作業をやってから「変更を適用」ボタンをクリック!それだけでOKな上に、元のページを開くとすでに更新されているのですぐに確認が出来ます。
僕にとってはとっても使いやすいです。
ただ、画像を更新したりするようなソースをいじらない編集は、編集前のページがキャッシュに残っているためOperaを再起動しないと更新されないのがちょっと困りますが・・・
デザイン画編
DoGA−L3
僕が中学校の部活で使っていたソフトです。現在も引き続き使っています。
どんなソフトなのかというと、「まったくの初心者を対象としたCGアニメ入門システム」だそうです。(ヘルプより引用)
すでに用意されているパーツを組み合わせて物体を作るだけの超簡単CG作成ソフトとしてずっと使っています。
・・・ですが、僕の場合はちょっと別の使い方をしています。ただ3D画を作るのもあまり面白くないので・・・
その使い方は他のソフトを説明しないと話しにならないので後ほど紹介します。
Pixia 4.2
デザイン画の制作はこのソフトを使っている人が多いのでは?といえるほど超有名のフルカラー画像専用ペイントツールです。
僕はペイントをするのは苦手ですので、先ほどのDoGA−L3で制作した画像を編集するのによく使います。字を入れたりとか、ちょっとエフェクトを加えたりとか・・・ね。
あとは、画像のサイズを小さくするのによく使います。僕の場合だと写真の解像度は最大にしているのでWebで公開できるようなサイズに落としてます。
JTrim 1.53c
こちらも超有名のフォトレタッチソフトです。画像にいろいろなエフェクトを加えたり、フィルタなどで画像処理を行うことが出来るソフトです。
画面コピーを行うのは専らこのソフトです。WindowsのPrintScreen機能なんて使いません。あとは画像のコントラストなどを変えたりするぐらいですね。
個人的にデザイン画を作るときには「超新星エフェクト」を特によく使ったりしています。
さて、これら3つのソフトを使って下のようなデザイン画を作成しました。この作成方法について解説しましょう。


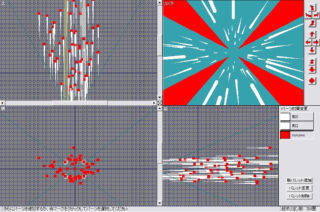
1.DoGA−L3で赤と白のエフェクトを作成
このとき、パーツを強発光体にします。

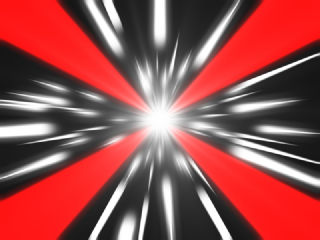
2.JTrimで真ん中に超新星エフェクトを作成
だんだん形になってきました。
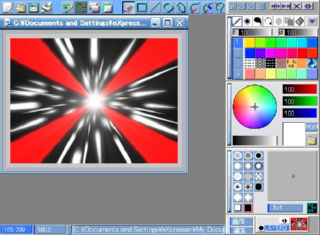
あとはPixiaの出番です。

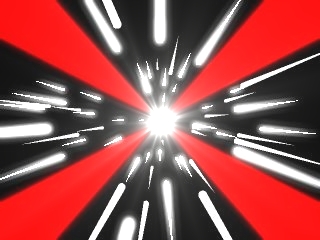
3.Pixiaのフィルタで味付け
「放射ぼかし」というフィルタを使ってスピード感のある画像にします。
このように3つのソフトを使いこなして作っています。トップページの画像なんかもこの3つで出来ています。
DoGA−L3は「あえて3DCGとしてつくらない」というのがポイントでしょうか?
でも、こんな3DCGも作っていますよ。これはJTrimは使ってなかったと思います。
こんな感じで手探りながらもサイトの作成をがんばりました。
あとは気合+このサイトをご覧になって下さっている皆様のお陰だと思っています。これからもがんばりますのでよろしくお願いします!!